Xd サイトマップ テンプレート

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

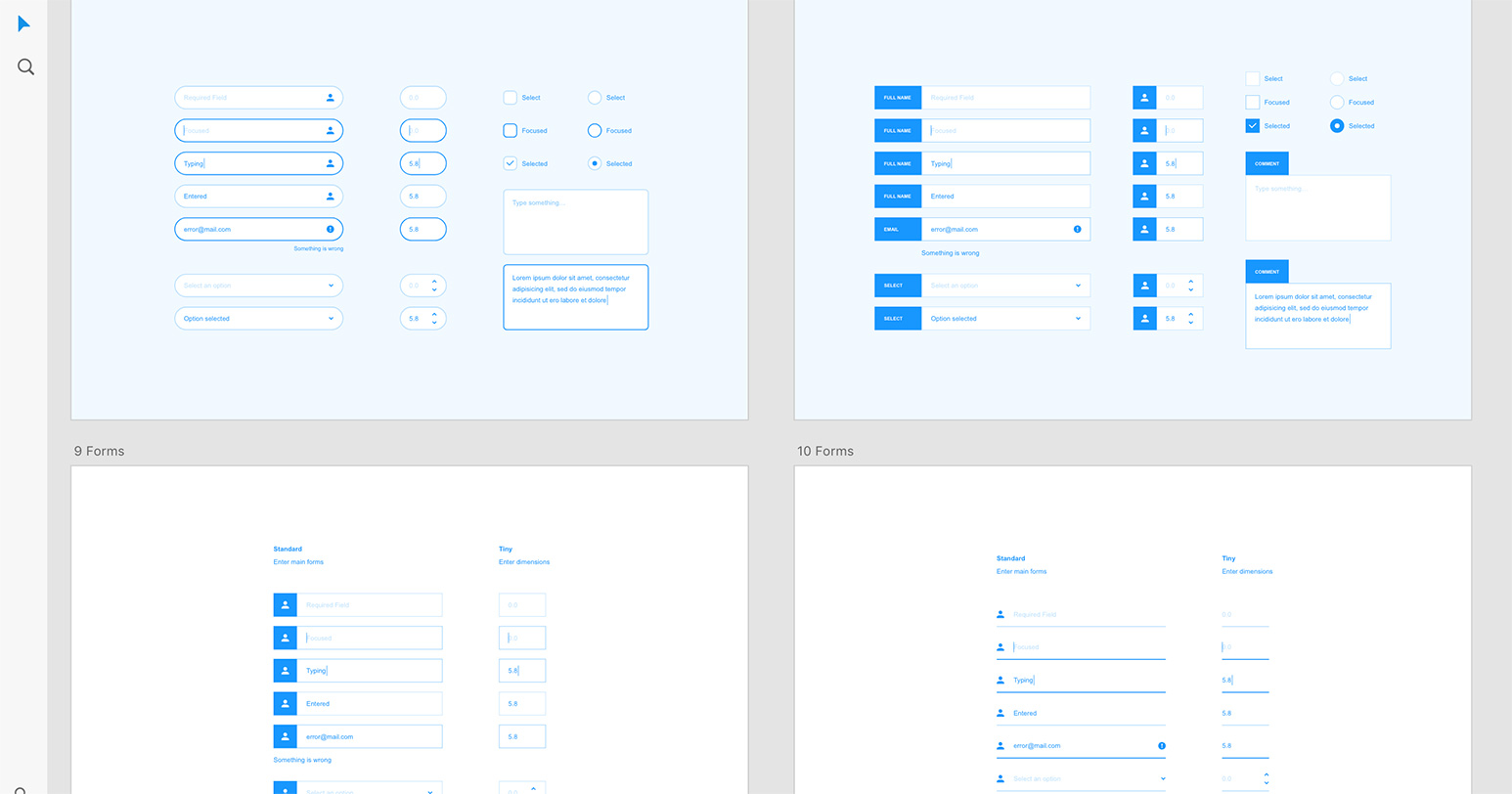
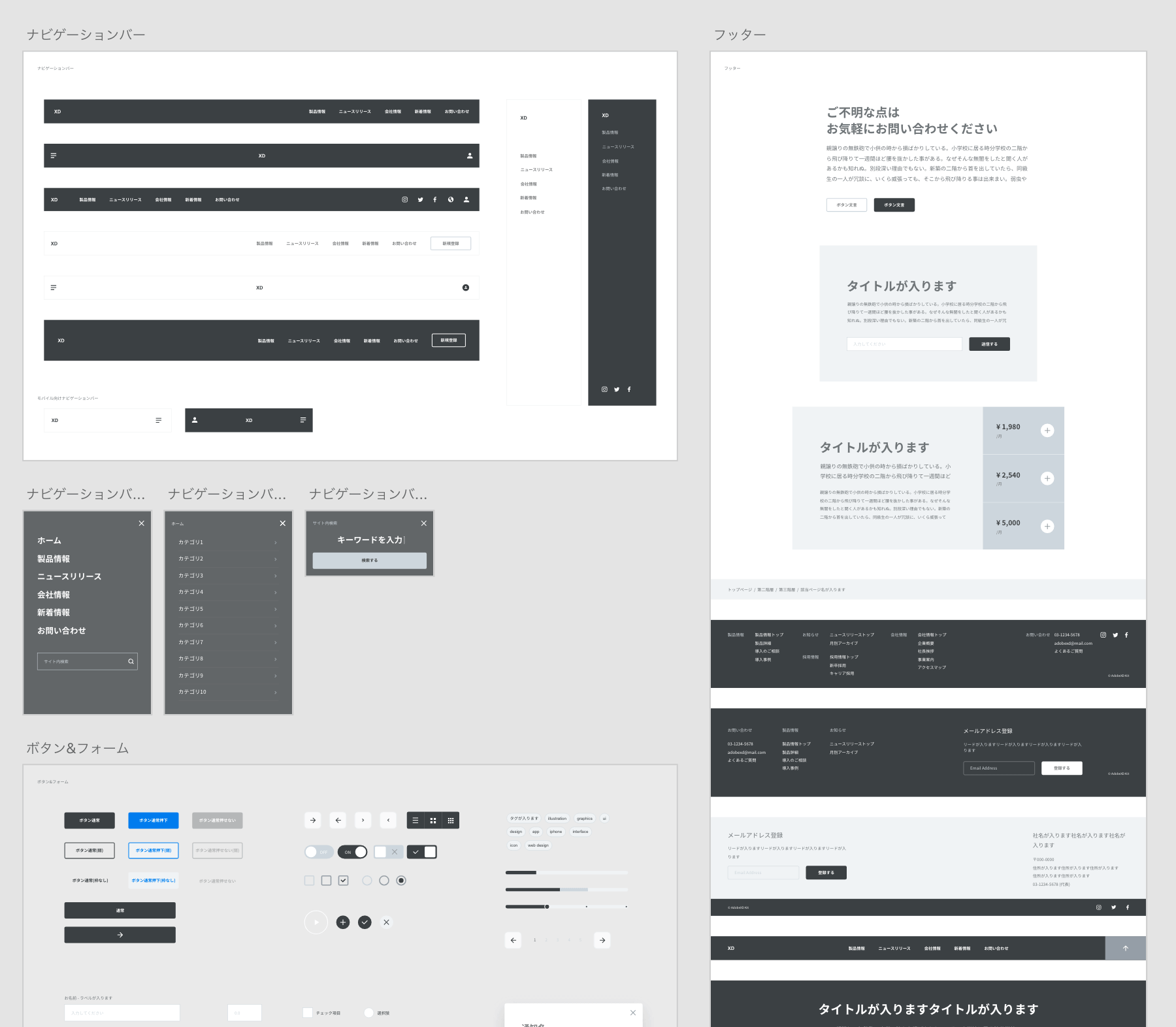
テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

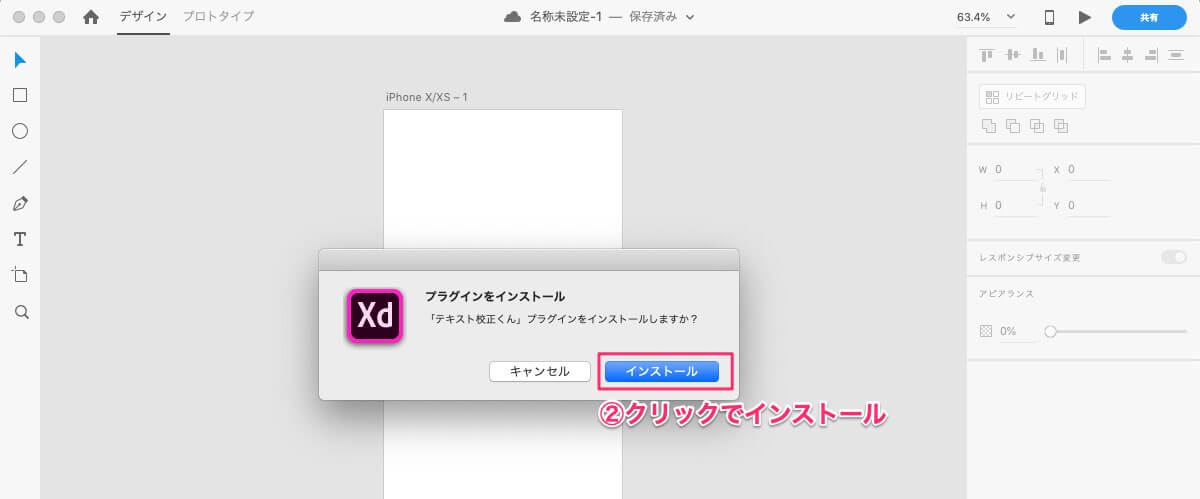
Web制作で役立つadobe Xdの 神プラグイン10選 導入方法からおすすめポイントまで徹底解説 株式会社web企画

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

Adobe Xd で作る Powercms の実装仕様書 Powercms ブログ Powercms カスタマイズする Cms
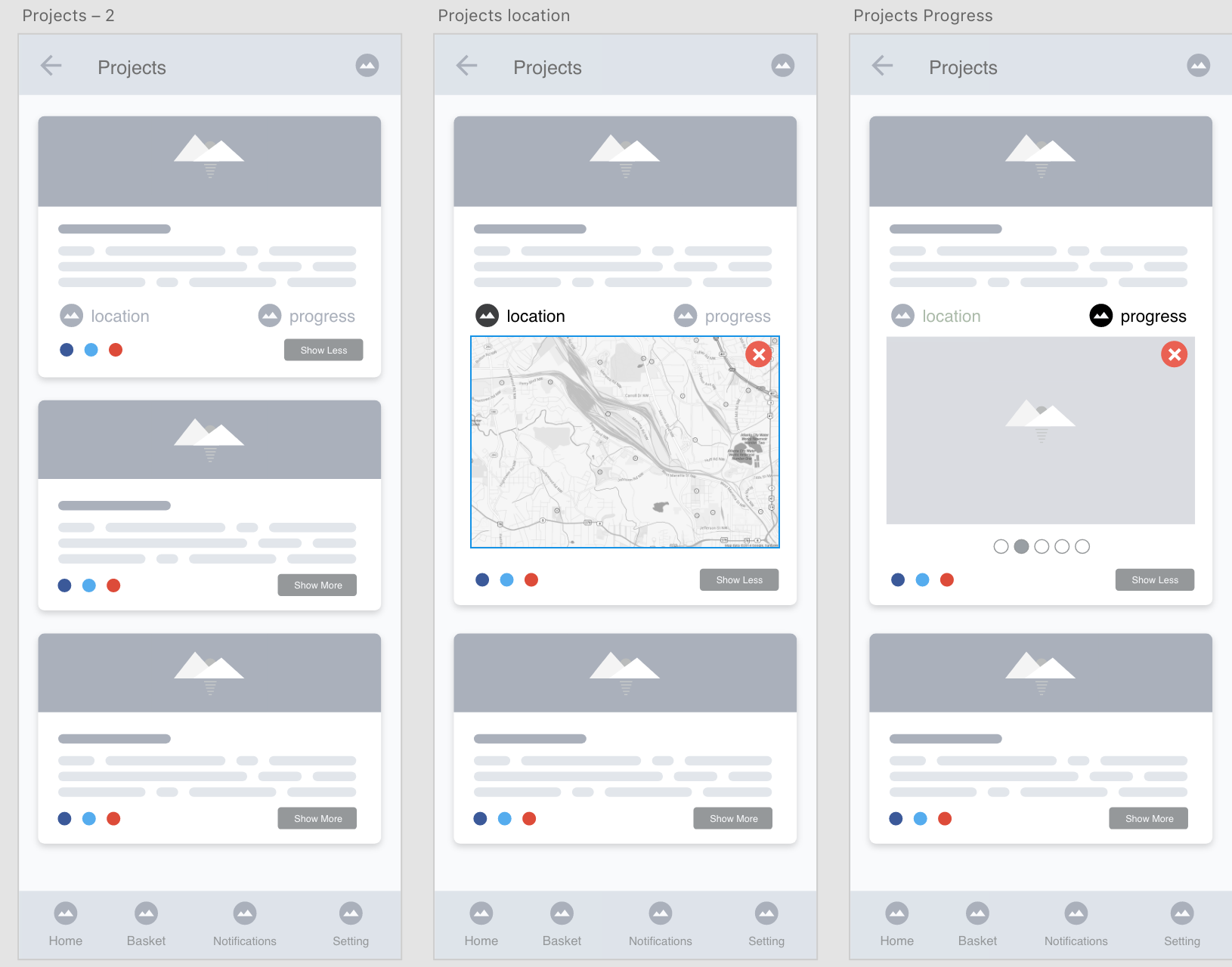
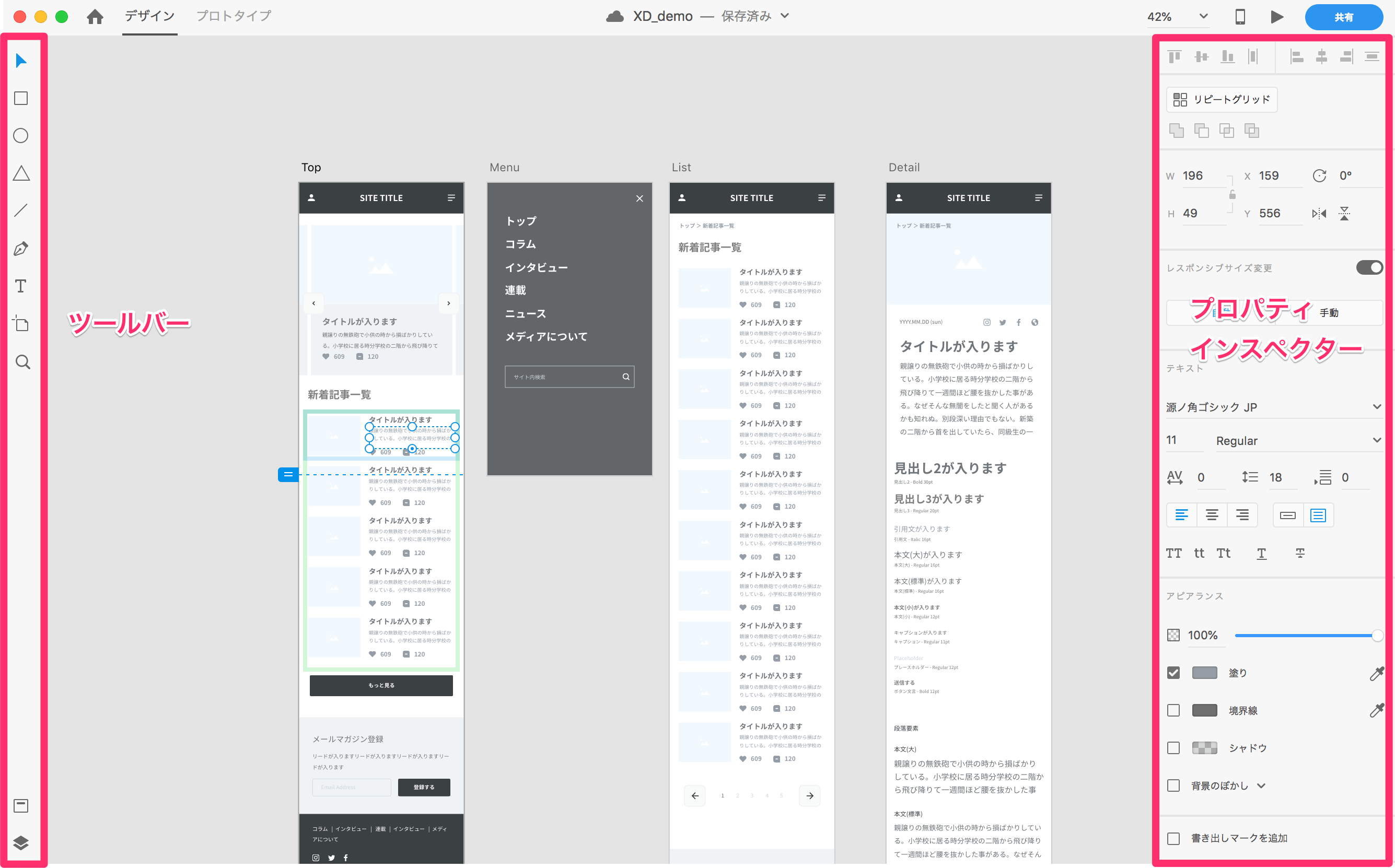
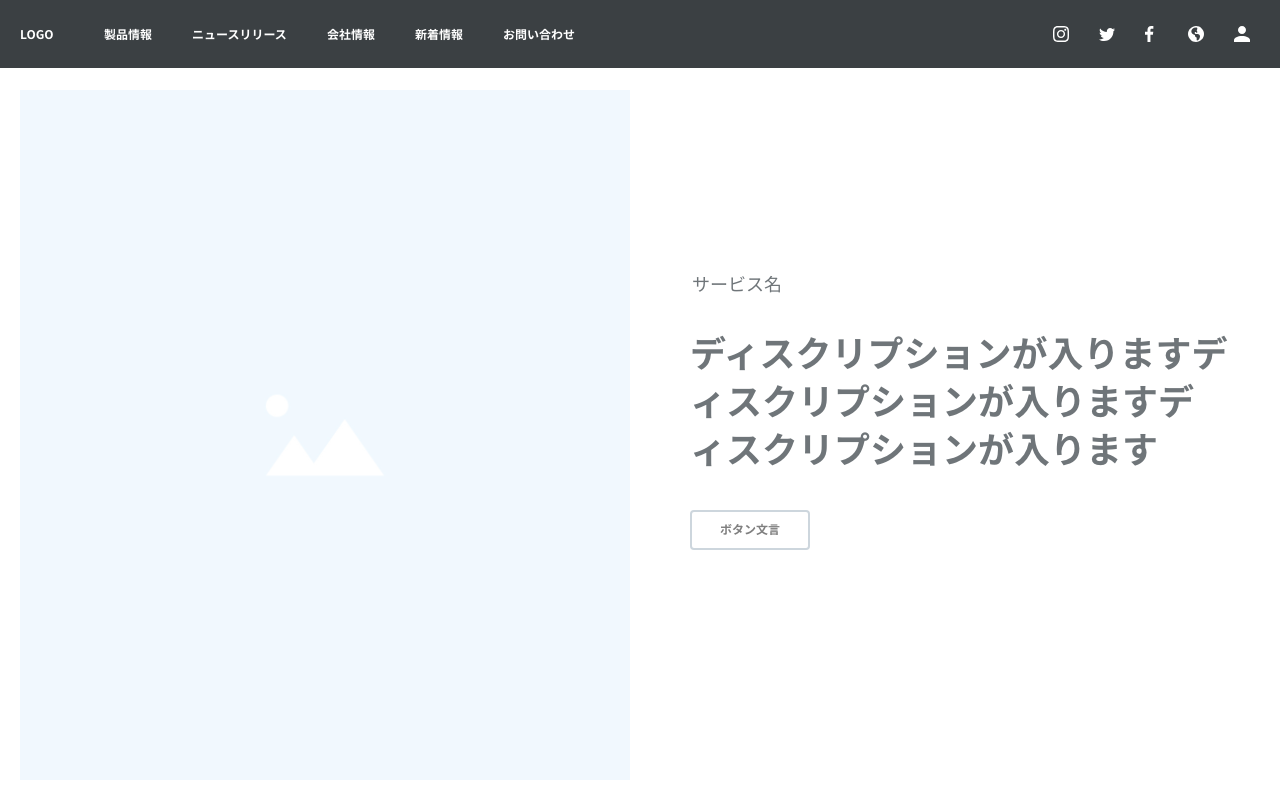
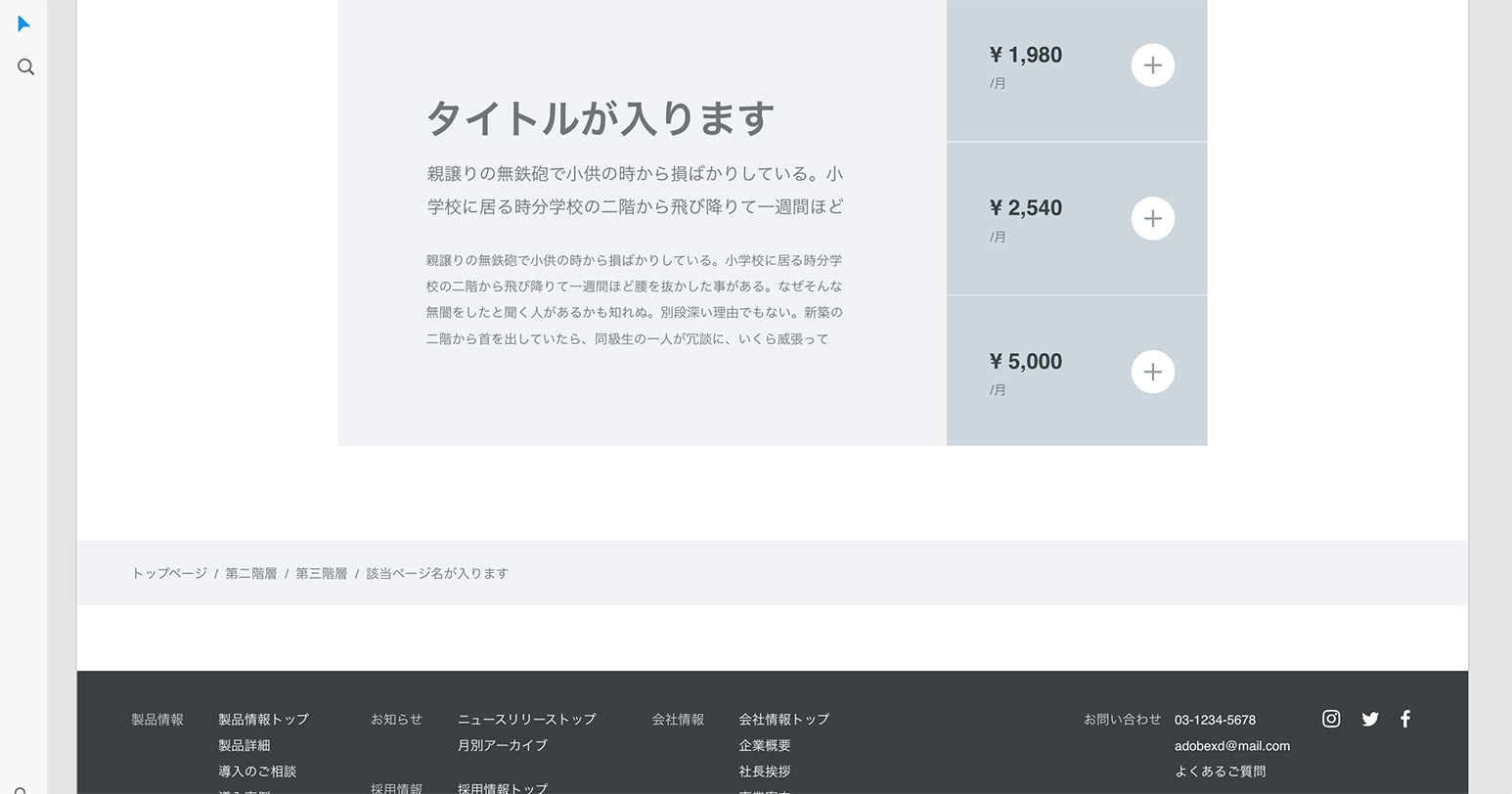
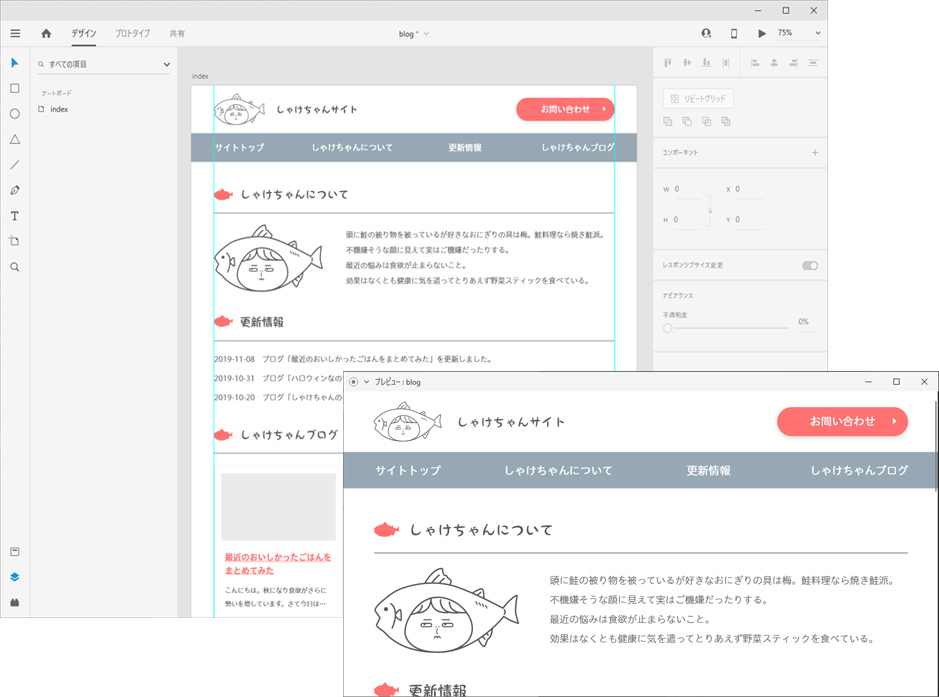
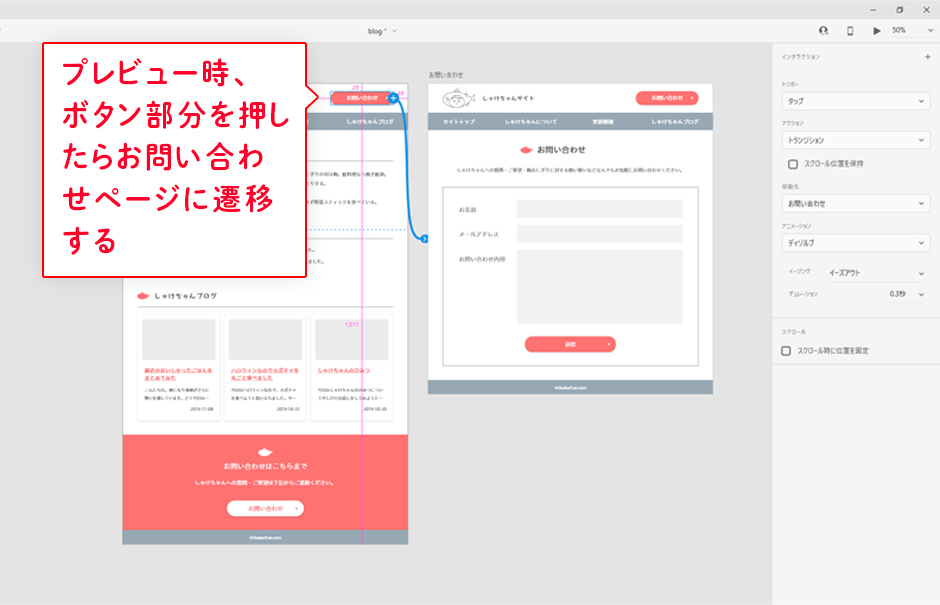
Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする Adobe XDとSketchで飲食店のサイトを作る前編 前回はXDでワイヤーフレームを作った時の感想を書いています。こちらも合わせて読んでもらえればXDの特徴を知ってもらえます。.

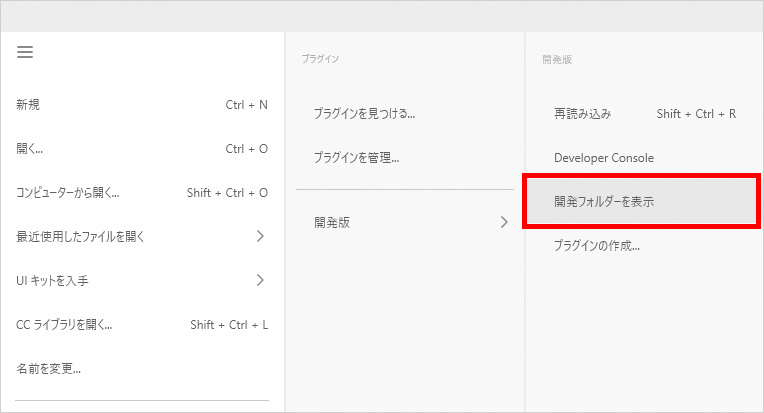
Xd サイトマップ テンプレート. マイクロソフト オフィスの無料テンプレートと楽しいコンテンツを毎週更新しています。Office の機能や設定、使い方をわかりやすく解説するオフィス活用総合サイトです。おじいちゃん、おばあちゃんからお子様まで家族行事のお知らせや、地域行事の案内など、家族みんなで楽しめる. Adobe XDのプラグイン開発に役立つサイトのまとめ #AdobeIO #XDPlugin #AdobeXD – Adobe Blog. 昨日もデザインツールのプラグインについて説明しましたが、今日もデザインツールに関して書こうとしています。 昨日紹介したSketchと並ぶ勢いのAdobe XD。今日はそんなXDの無料で使えるワイヤーフレームをピックアップしてご紹介します。 ただ今回紹介するものは海外の作者さんが中心となる.
人生の異なるファセットにケータリング単純なPowerPointの背景を持つに-ポイントと大胆なプレゼンテーションを行います。 ページフリップとセピアギフトは、時代を超えた自由な背景の中で公式・非公式の両方の目的に有用です。 FPPTに関連した教育やビジネスプレゼンテーションのために. あらゆるイベントや行事に利用できる、Microsoft Office の何千もの無料のテンプレートから選ぶことができます。Word、Excel、PowerPoint の本格的なデザインの最適なテンプレートで、学校、職場、または家族のプロジェクトを活性化させて時間を節約しましょう。. みなさんXDは使っていますか。 XDはシンプルな操作で直感的に操作ができるため、Webデザインには欠かせないツールの一つです。 さらに便利なプラグインがたくさんあり、追加することで作業効率が向上できます。 今回はあっとい ….
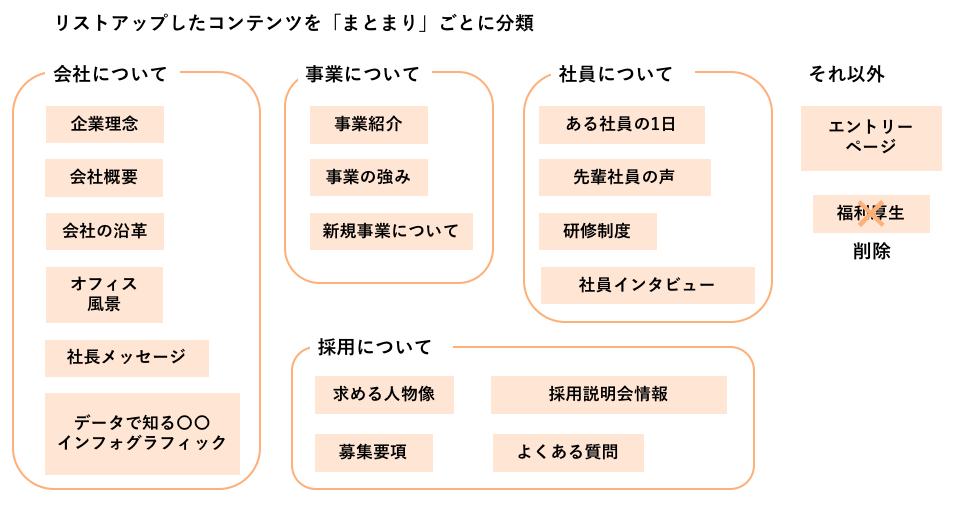
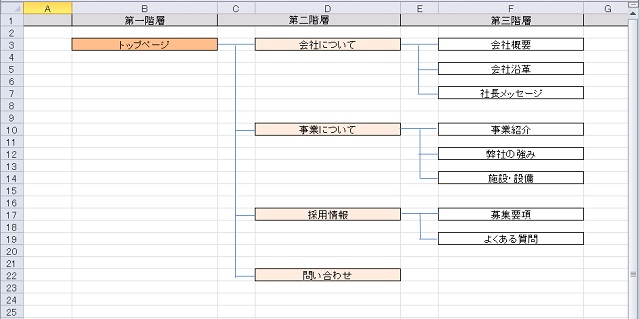
サイトを運営する時にあった方が良いのが サイトマップ です。 つまり、そのサイトのどこに何が書いてあるのかという地図。 もちろん、サイトマップが無くてもサイトとしては成り立ちますが、 あった方が便利 なのです。 そして重要なことがもう一つ。. ためしに、上記が改善できるサイトマップのテンプレートをエクセルで作ってみました。 サンプルタイプ1 図1 セルで第4層まで分けたサイト構成図を作成した。. XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編.
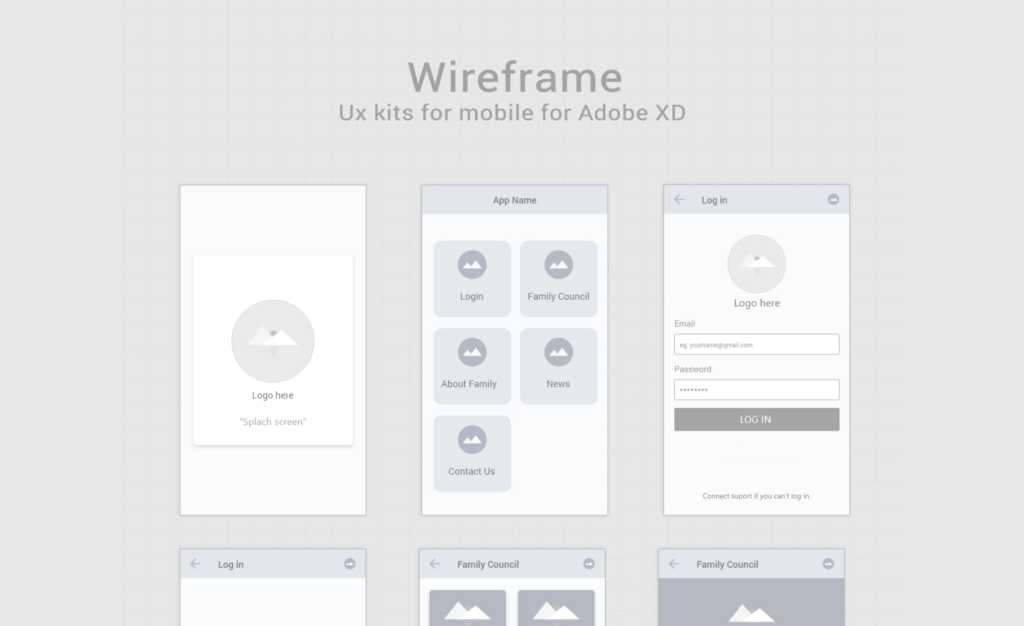
新たなデザインツールとして浸透してきているAdobe XD。 Webクリエイターボックスでも何度か紹介してきました。 Adobe XDはデザインを作り込むだけではなく、その前段階であるワイヤーフレーム制作にもおすすめです。.

みんながハッピーになれるwebディレクションを パワポ Adobexd 移行のススメ ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部

Adobe Xdで進化する Web アプリの開発プロセス Wd Online

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

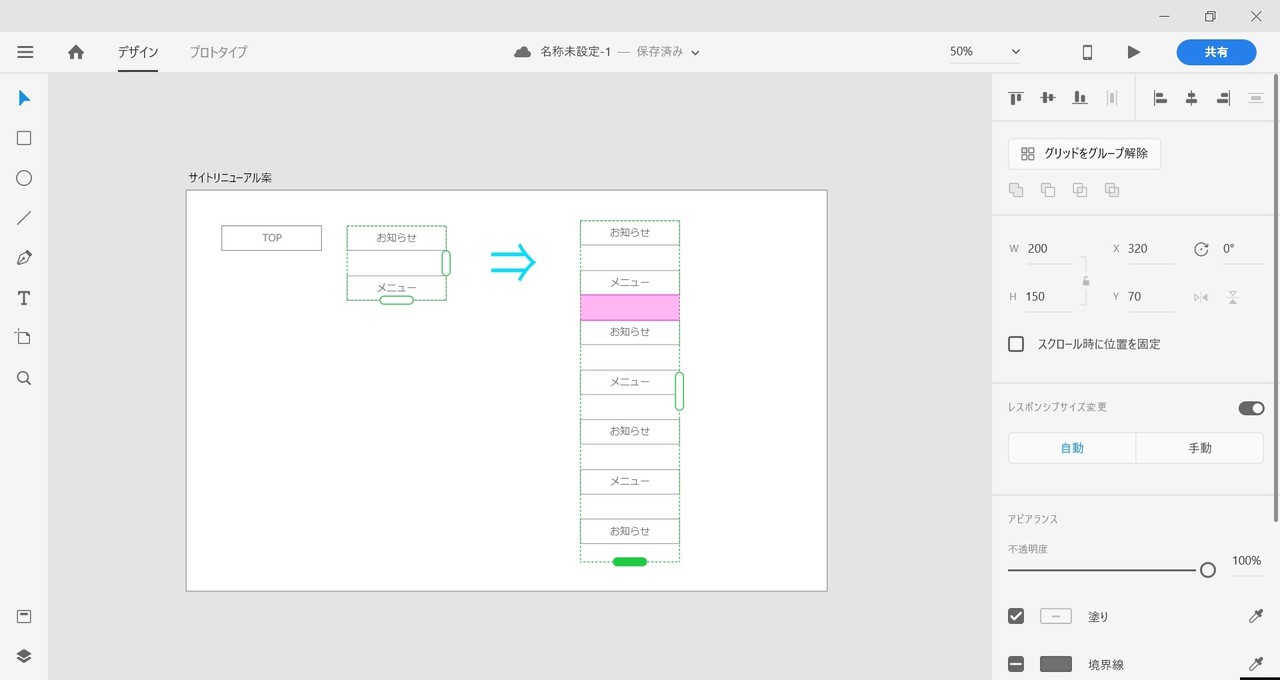
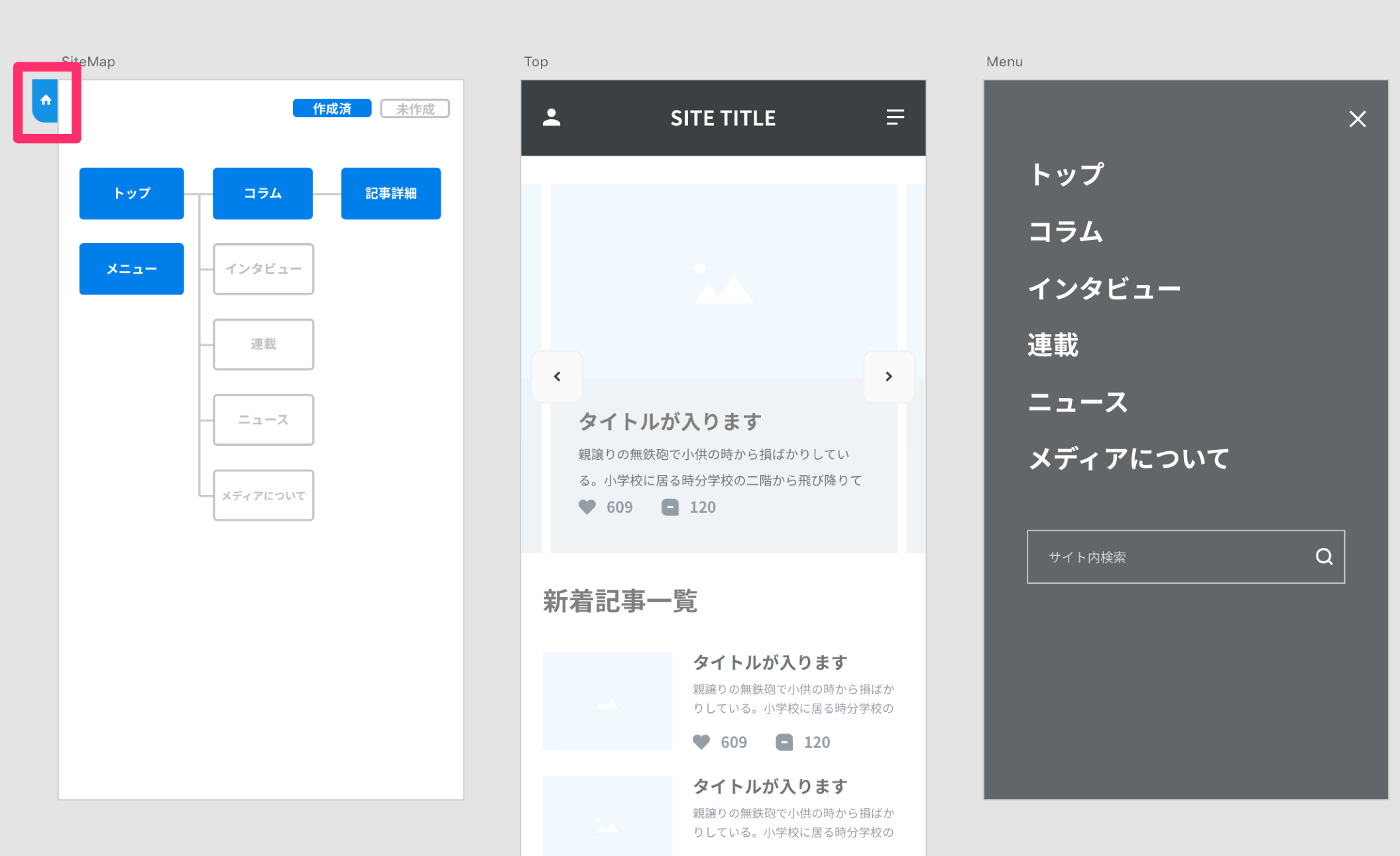
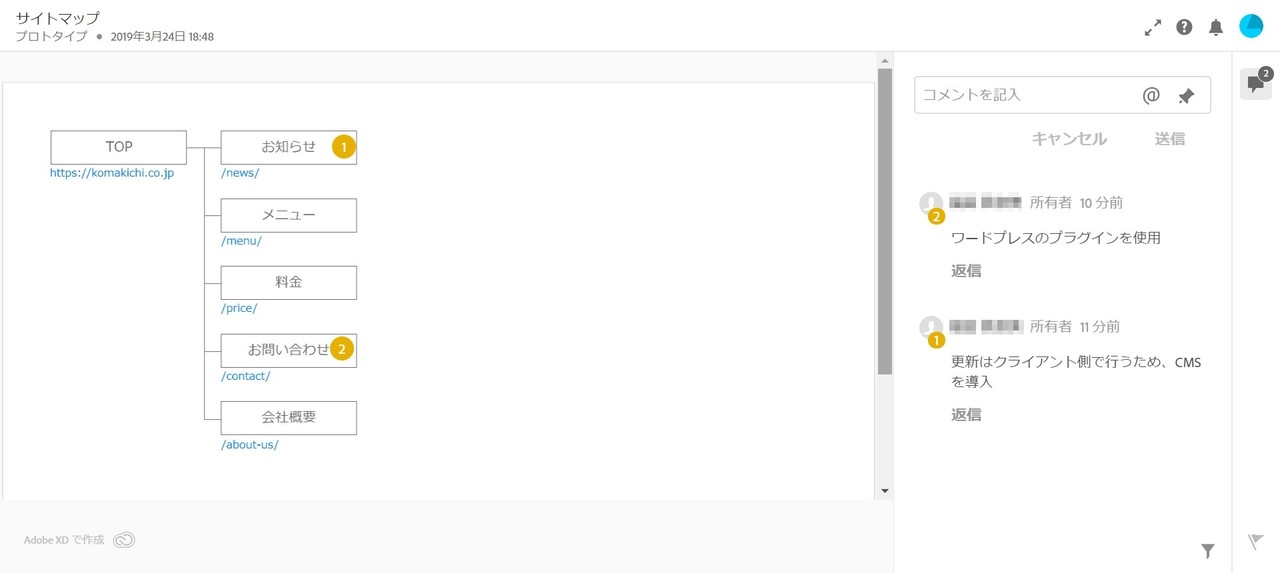
Adobe Xdでサイトマップを書いてみた コマキチ Note

Shopifyサイトのデザイン作業を大幅に効率化 Adobe Xdワイヤーフレームキットを無償配布します Your Shopify Team Non Standard World株式会社

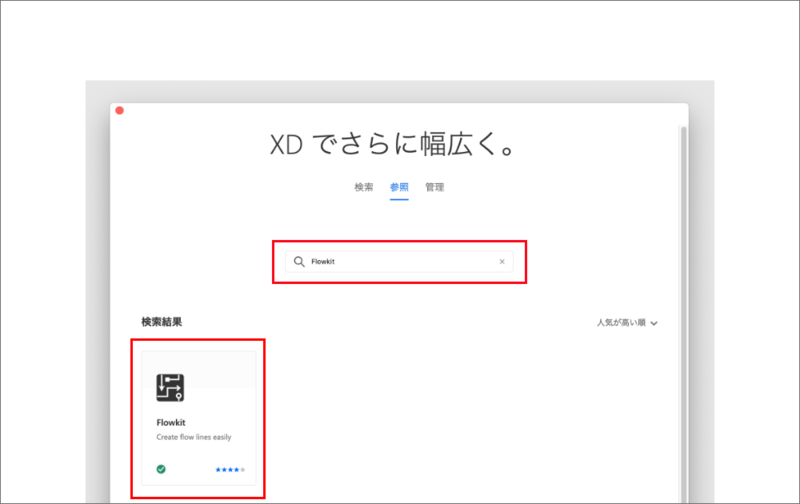
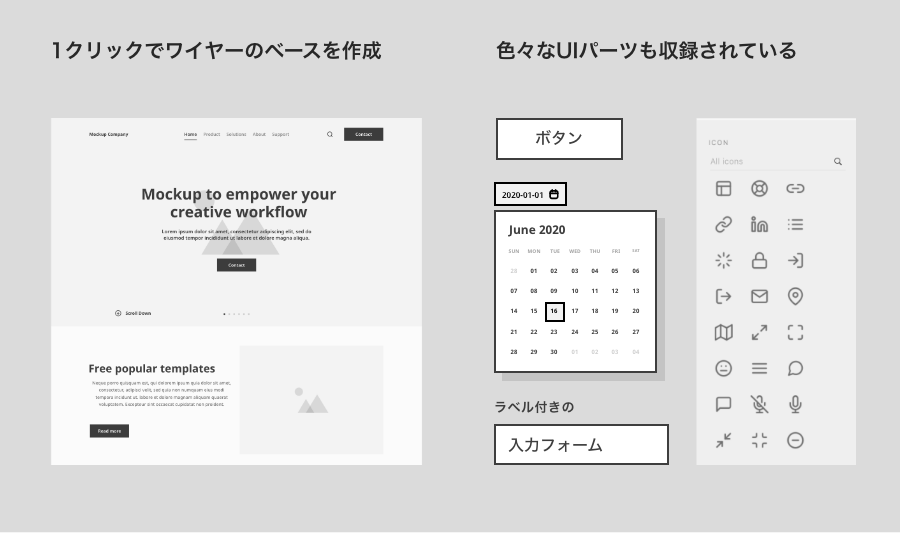
フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

デザイナーtantanのポートフォリオサイト ウェブデザイン 印刷物 イラスト 広島

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

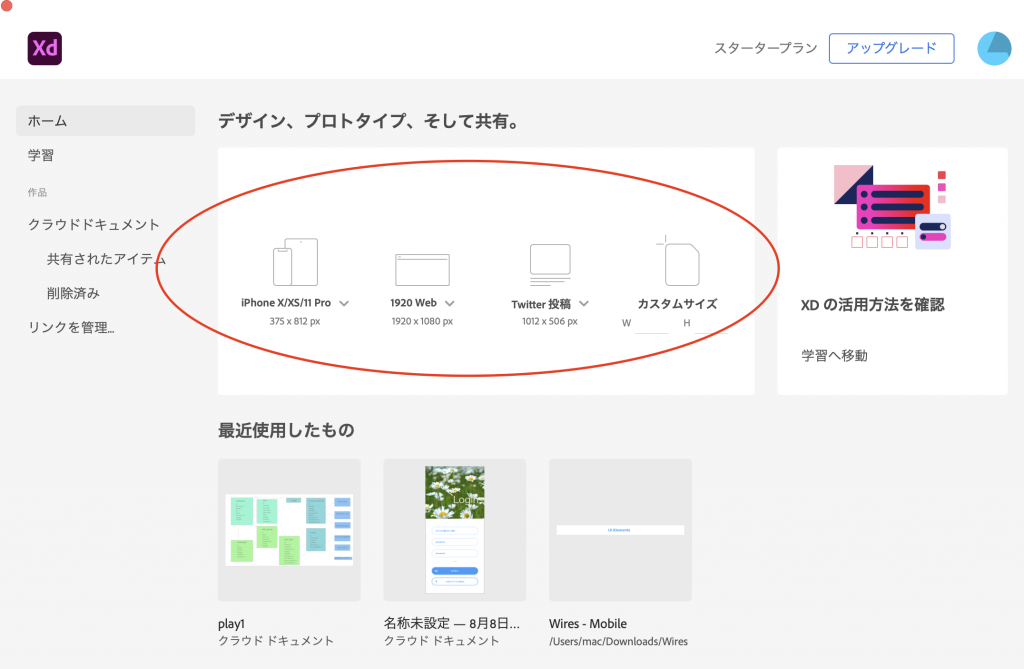
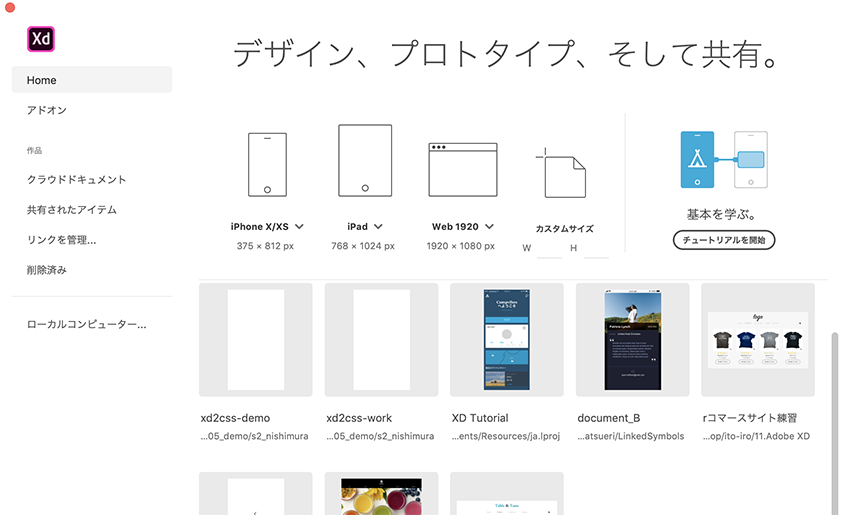
まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobexdでプレゼン資料のテンプレートを作ったからダウンロードしてね Arutega デジタルノマド挑戦記 アルテガ

無料で利用できるadobe Xd Uikit 15選 Sonicmoov Lab

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

Webデザインやプロトタイプを作成できるadobe Xdの使い方徹底ガイド 万能webデザインツール Seleqt セレキュト

ワイヤーフレームの役割や作り方と使えるワイヤーフレームツール7選 Atoone

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Adobe Xdでサイトマップを書いてみた コマキチ Note

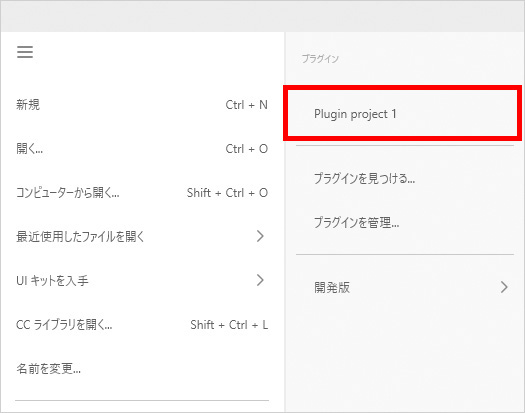
公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

完全初心者ok Xdを使ったワイヤーフレームの書き方 Linksbase

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

10分でできる Wixの登録からホームページ作成までの流れを解説 ホムペディア

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Adobe Xd用プラグイン開発のquick Startをしてみた Tsuchinaga
Q Tbn 3aand9gctvqxtsx F931u3wdukjddxa7oeo6g3qrg18d4thphelgp Uq Usqp Cau

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

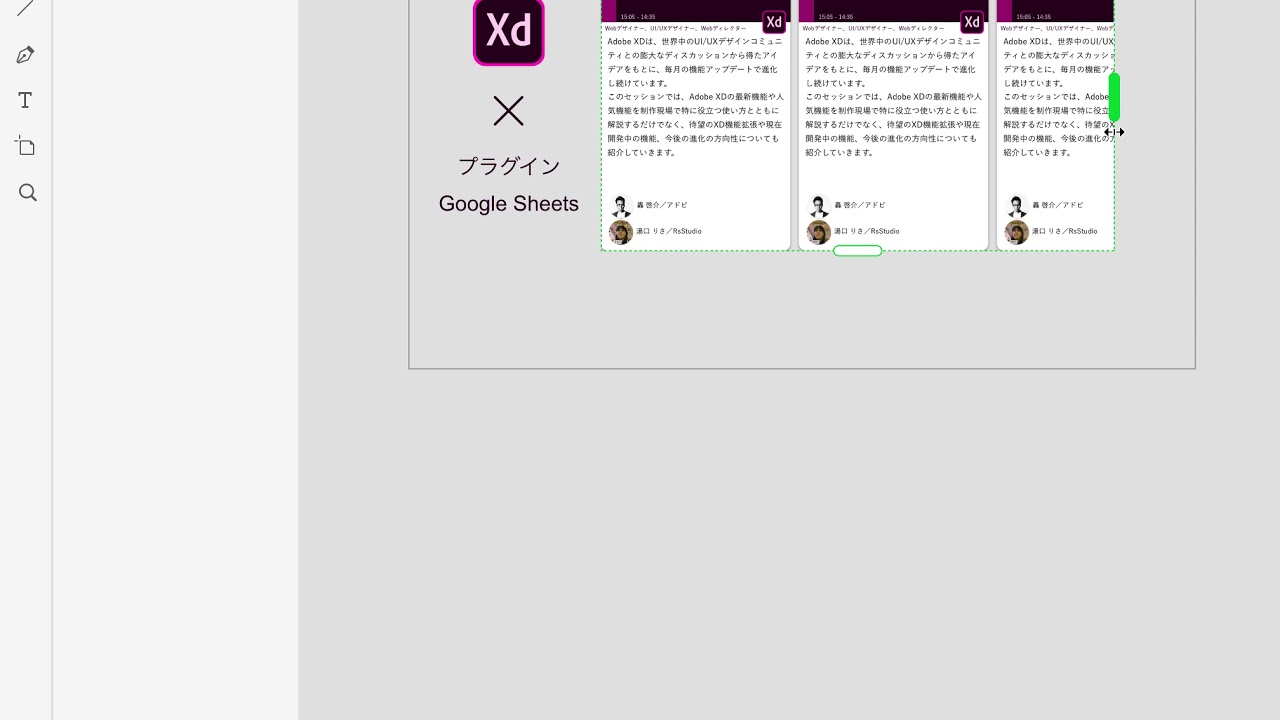
Adobe Xdのプラグイン Google Sheets がうまく使えない マリンロード
Q Tbn 3aand9gcqg3frwkglj6eyqmptoou9zm Jip9t4gmfliseb2wor4ht6tjkj Usqp Cau

ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig

Figmaで完結する Webサイト設計の流れ クモのようにコツコツと

Webサイトのワイヤーフレームの作り方 Xdを開く前の3ステップ 重松佑 Shhh Inc Note

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

ディレクターにもうれしい Adobe Xd用の日本語ワイヤーフレームuiキット Wires Jp 提供開始 Adobe Blog

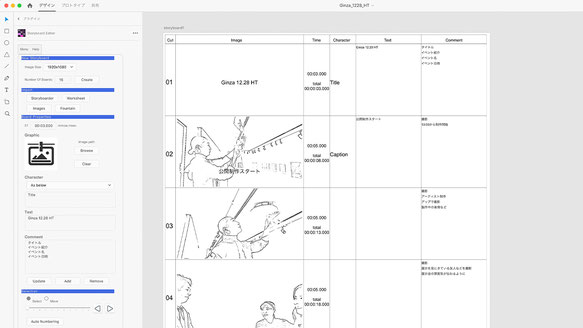
Top Storyboard Editor Plugin For Xd

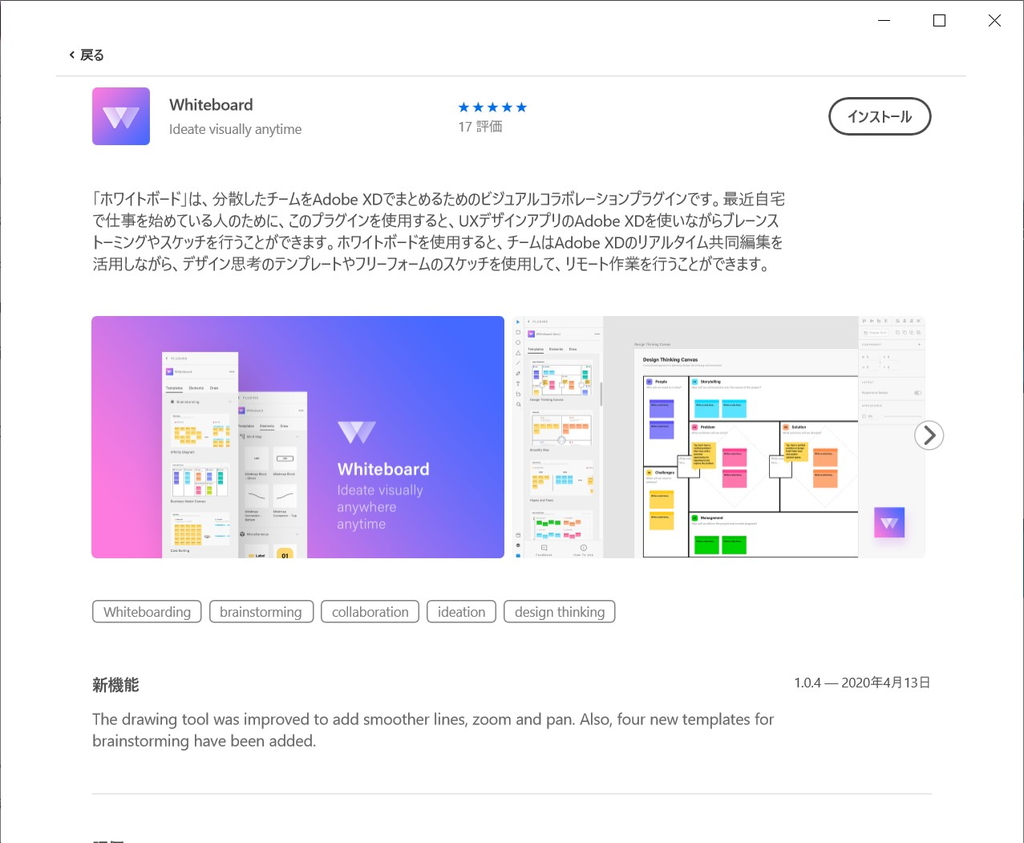
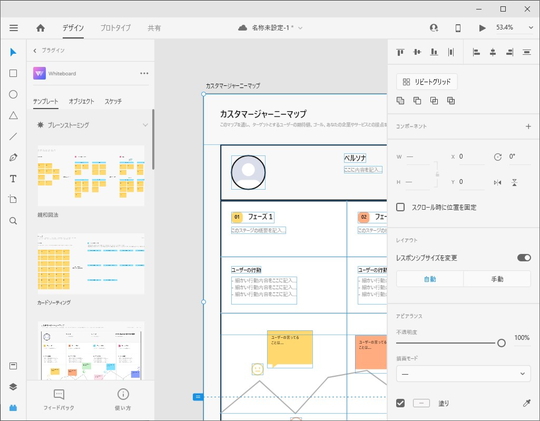
Ui Uxデザインツールとは決め付けられないxdの仕事の幅をさらに広げるプラグイン Whiteboard 株式会社フラグメント 東京 世田谷区上野毛のwebサイト ホームページ 制作会社

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ
Q Tbn 3aand9gcszld2hmzcswrrrxyoqztsrqcp0qvewkpf3kpq Dvlumxbtzb3 Usqp Cau

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

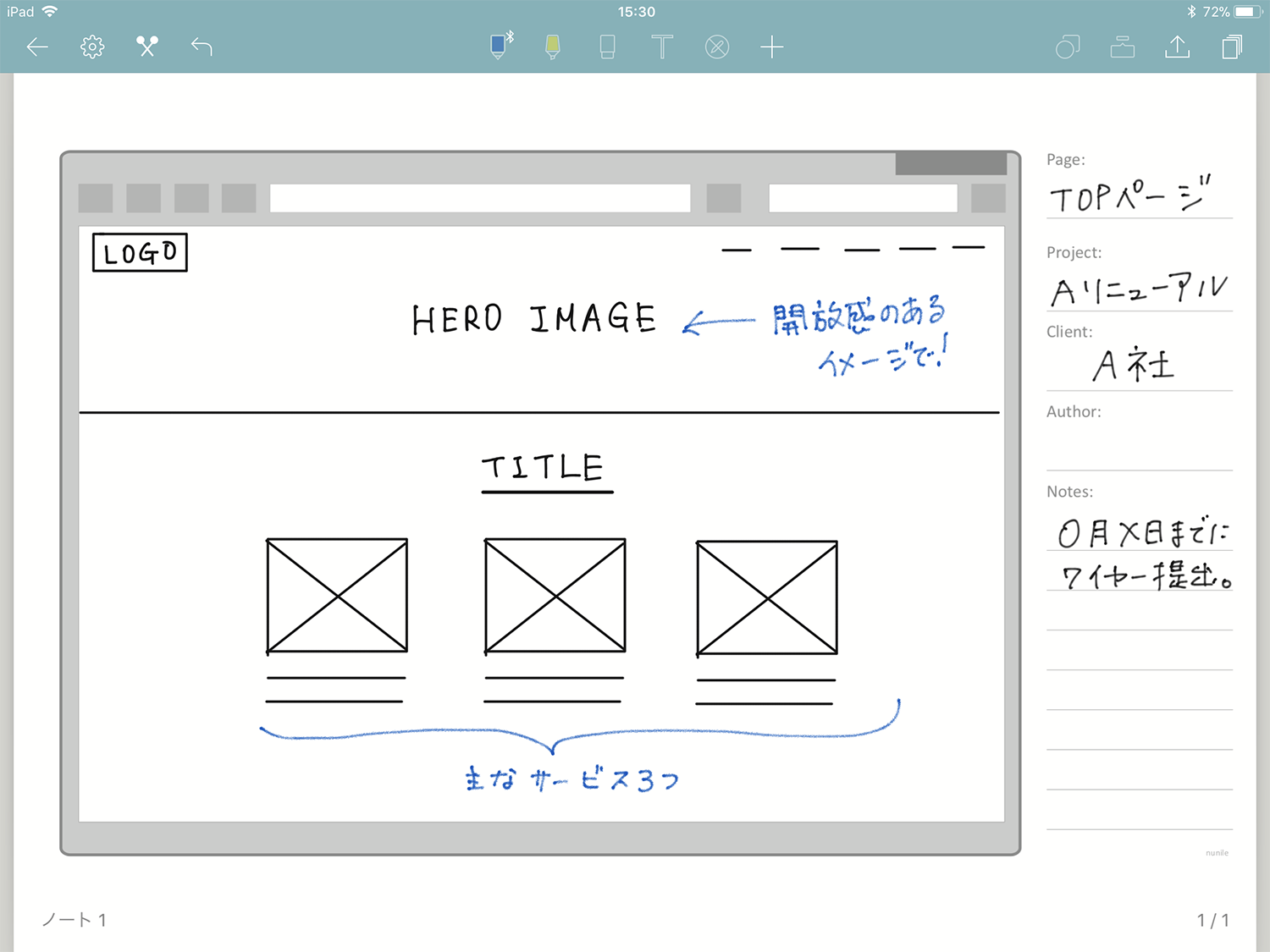
Ipadのノートアプリでも使える ワイヤーフレームやスケッチ用の無料pdfテンプレートまとめ Kerenor ケレンオール

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

Adobe Xdにgoogleマップを表示する Maps Generatorプラグインのススメ 会津ラボブログ 会津ラボブログ
Q Tbn 3aand9gcqpk Ftfleafgn Fgmhzx94lnhrb14fi0mgwnt8nf5yfhvovb Usqp Cau

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobe Xdで手早く簡単にワイヤーフレームやモックアップを作成する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

Q Tbn 3aand9gcsbratko4oipokkvpdjgjoe Auv 1fhtbu4jq Usqp Cau

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

Adobe Xdで手早く簡単にワイヤーフレームやモックアップを作成する オウンドメディア 大阪市天王寺区sohoホームページ制作 デザインサプライ Designsupply

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

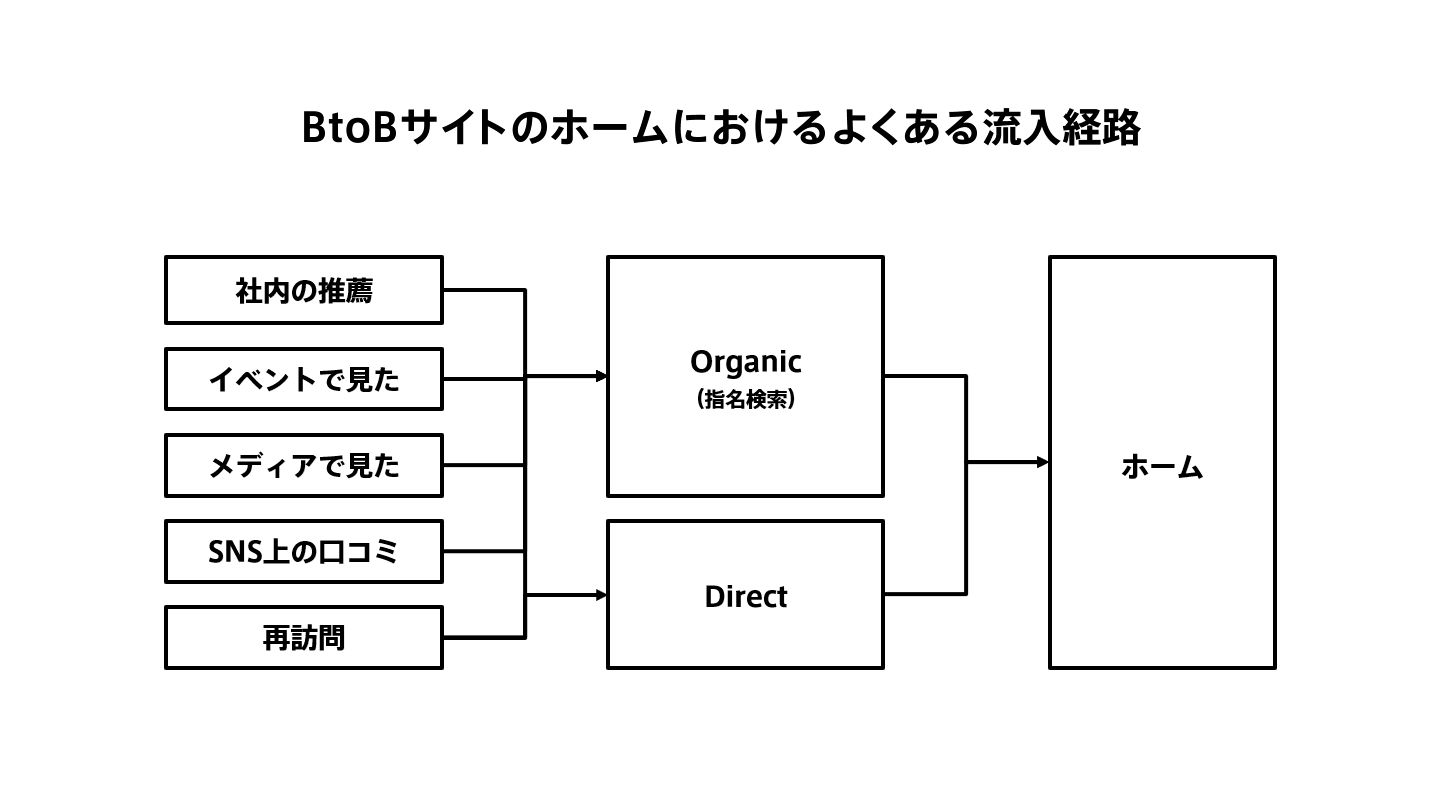
Btobサイトを成功に導く180のチェックリスト Knowledge Baigie

完全初心者ok Xdを使ったワイヤーフレームの書き方 Linksbase

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Web制作で役立つadobe Xdの 神プラグイン10選 導入方法からおすすめポイントまで徹底解説 株式会社web企画

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

Adobe Xdでサイトマップを書いてみた コマキチ Note

Adobe Xdでサイトマップを書いてみた コマキチ Note

Web制作の現場で使える Adobe Xd 活用編 チルチルミチルブログ

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

ワイヤーフレーム作成 プロトタイプ 共有までを一元化 Webディレクションの現場に革命を起こした Adobe Xd の魅力とは 株式会社lig

これ便利すぎ Adobe Xdのおすすめ無料プラグイン個まとめ Photoshopvip

Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

ホームページのサイトマップ作成ソフトの比較 プリンセスビジョン

Webサイト アプリのページ構成を分析 サイトマップを自動的に作成するオンラインサービス Visual Sitemaps コリス

Q Tbn 3aand9gcsl5t2viznclmxj5xywwhebmxnbdjvi5bo69a Usqp Cau

Adobe Xdの使い方は 最新情報は 無料でノンデザイナーでも使えるってほんと ねねほっと

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

画面設計 ワイヤーフレームの作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

Webデザイナー必見 あっという間にワイヤーフレームが完成 Xd Quick Mockup テンプレート機能 東日印刷株式会社



